There are so many options out there for building your website. While you would have had to learn a programming language a decade ago, you can now build a crazily professional-looking website from scratch without any prior knowledge. Awesome, right?
Webflow and Squarespace are two top contenders for website-building options. But which should you choose?
In this blog post, we’ll be diving into an in-depth comparison of both platforms to help you figure out which to go for. We’ll be talking about specific features, capabilities, pros and cons and so much more. ⬇️
Squarespace vs. Webflow At a Glance
What is Webflow?

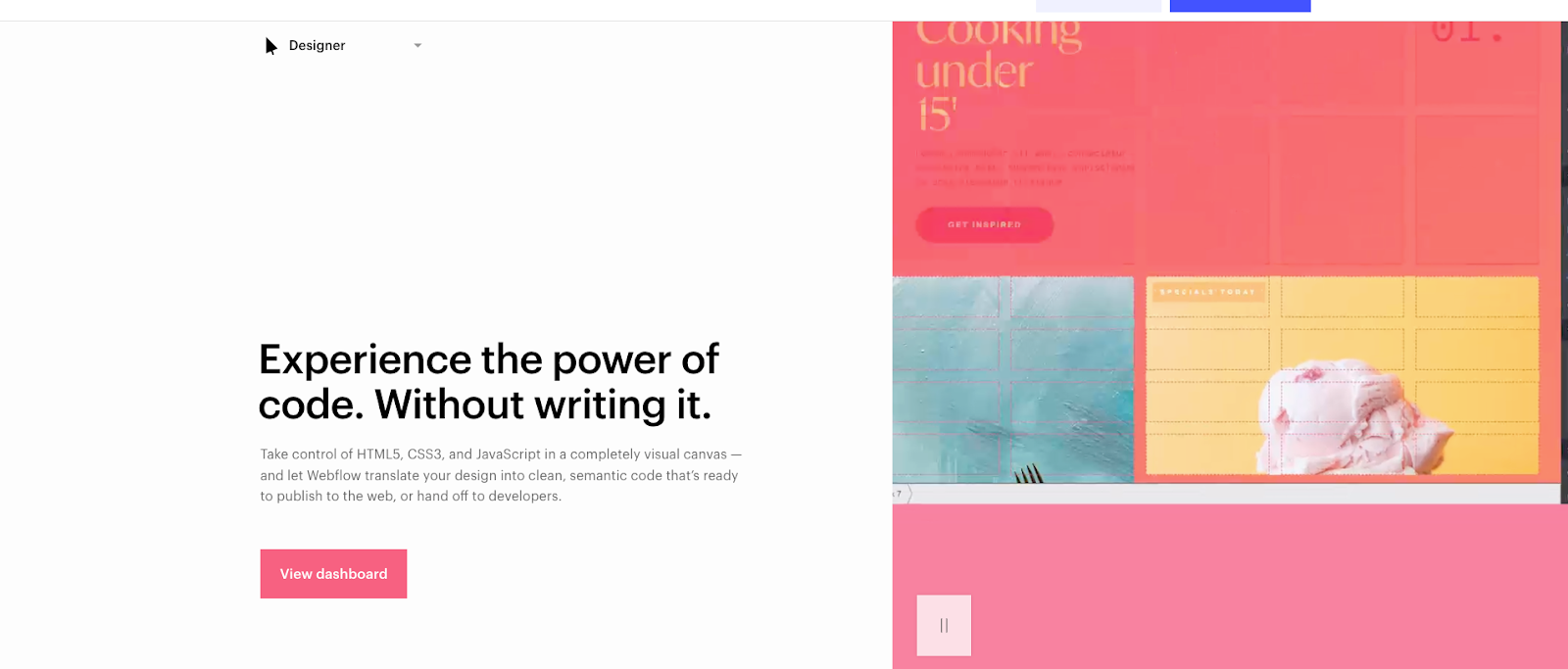
Webflow is a website-building platform that empowers users to design, develop, and launch websites without the need for coding or technical expertise.
It stands out in the crowded market of website builders due to its unique blend of visual design and code control. With Webflow, users can create highly customizable websites using a visually intuitive drag-and-drop editor, allowing them to see their designs come to life in real time.
What truly sets Webflow apart is its capability to provide full access to the underlying HTML, CSS, and JavaScript code, enabling advanced users and developers to achieve unparalleled levels of customization and precision. 👍
What’s more, Webflow's responsive design features ensure that websites look and function seamlessly across different devices and screen sizes, making it an ideal platform for building modern, mobile-friendly websites.
What is Squarespace?

Squarespace is a website-building platform that allows people to create polished and professional websites with ease.
Renowned for its user-friendly interface and stunning templates, Squarespace allows users to craft visually appealing websites without any coding knowledge. Its drag-and-drop functionality enables seamless customization, making it ideal for those seeking a hassle-free website setup.
Squarespace is well known for its diverse range of pre-designed templates you can choose from. The platform also takes care of basic hosting needs, alleviating the burden of website management.
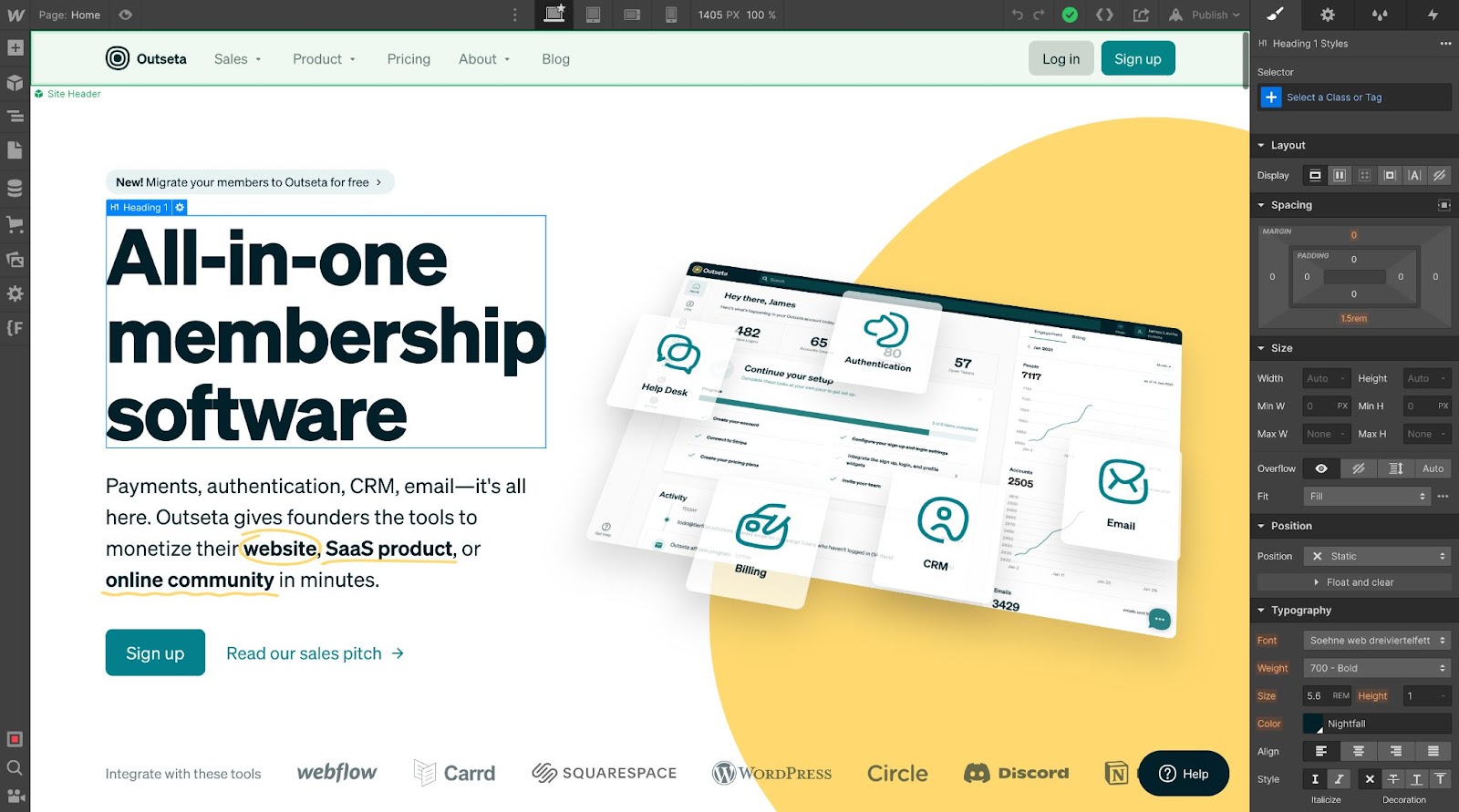
Webflow: The Full Overview
Webflow is not your typical website-building platform - it’s a game-changer for designers and developers alike. With its intuitive drag-and-drop interface and powerful features, you can create stunning and functional websites without writing a single line of code. Let’s find out more 🚀
Webflow’s Features
Responsive Design

One of Webflow's standout features is its seamless responsive design capabilities.
You can effortlessly create websites that look great on any device, from desktops to tablets and smartphones. With the ability to customize layouts and styles for different screen sizes, your site will always deliver an optimal user experience. 💯
Interactions and Animations
Webflow lets you bring your website to life with oh-so-smooth interactions and animations.
From subtle fade-ins to dynamic scroll effects, you have complete control over how elements behave on your site.
CMS (Content Management System)

Managing website content is a breeze with Webflow's robust CMS.
You can easily create, update, and organize your content with a simple-to-use interface. Webflow's CMS empowers you to keep your content fresh and engaging, whatever you’re aiming to publish. 👍
Hosting and Publishing
Gone are the days of struggling to find third-party hosting providers.
Webflow offers fast and reliable hosting for your websites. With a single click, you can publish your site to a custom domain and make it live for the world to see. No need to worry about server configurations or technical details – Webflow takes care of it all.
E-commerce Functionality
For those looking to set up an online store, Webflow provides impressive e-commerce capabilities. You can create product catalogs, manage inventory, process orders, and set up secure payment gateways, all within the platform.
SEO Optimization

Getting your website noticed by search engines is essential for driving organic traffic.
Webflow helps you optimize your site for SEO with built-in tools that allow you to customize meta tags, page titles, and URLs. You can also generate XML sitemaps to make it easier for search engines to crawl and index your content. 💻
A core pillar of Webflow's SEO support lies in its emphasis on clean code. The platform's commitment to well-organized code facilitates smooth scanning and comprehension for search engine crawlers, allowing them to rank pages more accurately based on relevance and quality.
Integrations
Webflow integrates seamlessly with a wide range of third-party services, making it a versatile platform for your business needs.
From email marketing tools like Mailchimp to customer support systems like Intercom, Webflow's integrations will expand your site's functionality and enhance user experience.
Here is a list of some of Webflow's integrations 👇
- Mailchimp: Integrate your Webflow site with Mailchimp to manage email campaigns, collect subscribers, and automate email marketing.
- Google Analytics: Track website traffic, user behavior, and gather valuable insights about your audience's interactions on your Webflow site.
- Google Fonts: Access a wide range of free and premium fonts from Google Fonts to customize the typography on your website.
- Zapier: Connect Webflow to over 3,000 apps and automate tasks, workflows, and data syncing between different platforms.
- Intercom: Provide live chat and customer support on your Webflow site using Intercom's messaging and support tools.
- Hotjar: Gather visual feedback and insights into user behavior with Hotjar's website heatmaps, session recordings, and surveys.
- Disqus: Add a commenting system to your Webflow blog or other content pages using Disqus to encourage user engagement.
- Shopify: Integrate your Webflow site with Shopify to create a seamless e-commerce experience and manage online stores.
- HubSpot: Connect your Webflow site with HubSpot's CRM and marketing automation tools to nurture leads and track customer interactions.
- Adobe Creative Cloud: Sync your Adobe XD designs directly into Webflow to streamline the website design and development process.
- Typeform: Embed interactive forms and surveys on your Webflow site using Typeform to gather feedback and capture leads.
- Google Maps: Easily add interactive maps to your Webflow site using Google Maps integration for location-based content.
- LottieFiles: Enhance your Webflow site with interactive animations using LottieFiles' animation library and integration.
- ConvertKit: Integrate Webflow with ConvertKit to manage email marketing and automation for your audience.
- Vimeo: Embed videos from Vimeo directly into your Webflow site to showcase video content to your visitors.
➡️ See Webflow’s full directory of integrations here.
Who is Webflow for?
Webflow is a versatile website-building platform suitable for a lot of different kinds of users. It caters to both professional and amateur designers and developers who are looking for a powerful, code-free solution for creating custom websites.
Designers love the intuitive drag-and-drop interface to craft websites that look amazing without coding knowledge. And developers are great fans of the platform's extensive customization options, allowing them to build complex and interactive sites effortlessly. 👍
✅ The Pros of Webflow
Webflow is a game-changer when it comes to website creation, offering a plethora of advantages. Let’s take a look at the top perks that make Webflow stand out ⬇️
Design Freedom and Flexibility

Webflow will give you unparalleled design freedom and flexibility. Unlike other platforms that may be more template-led, Webflow allows you to build websites exactly like how you envision them. From custom layouts to unique interactions, you’ll get the creative control to bring your ideas to life without any limitations.
Basically, Webflow's intuitive interface lets you translate your vision into pixel-perfect designs effortlessly. 🙌
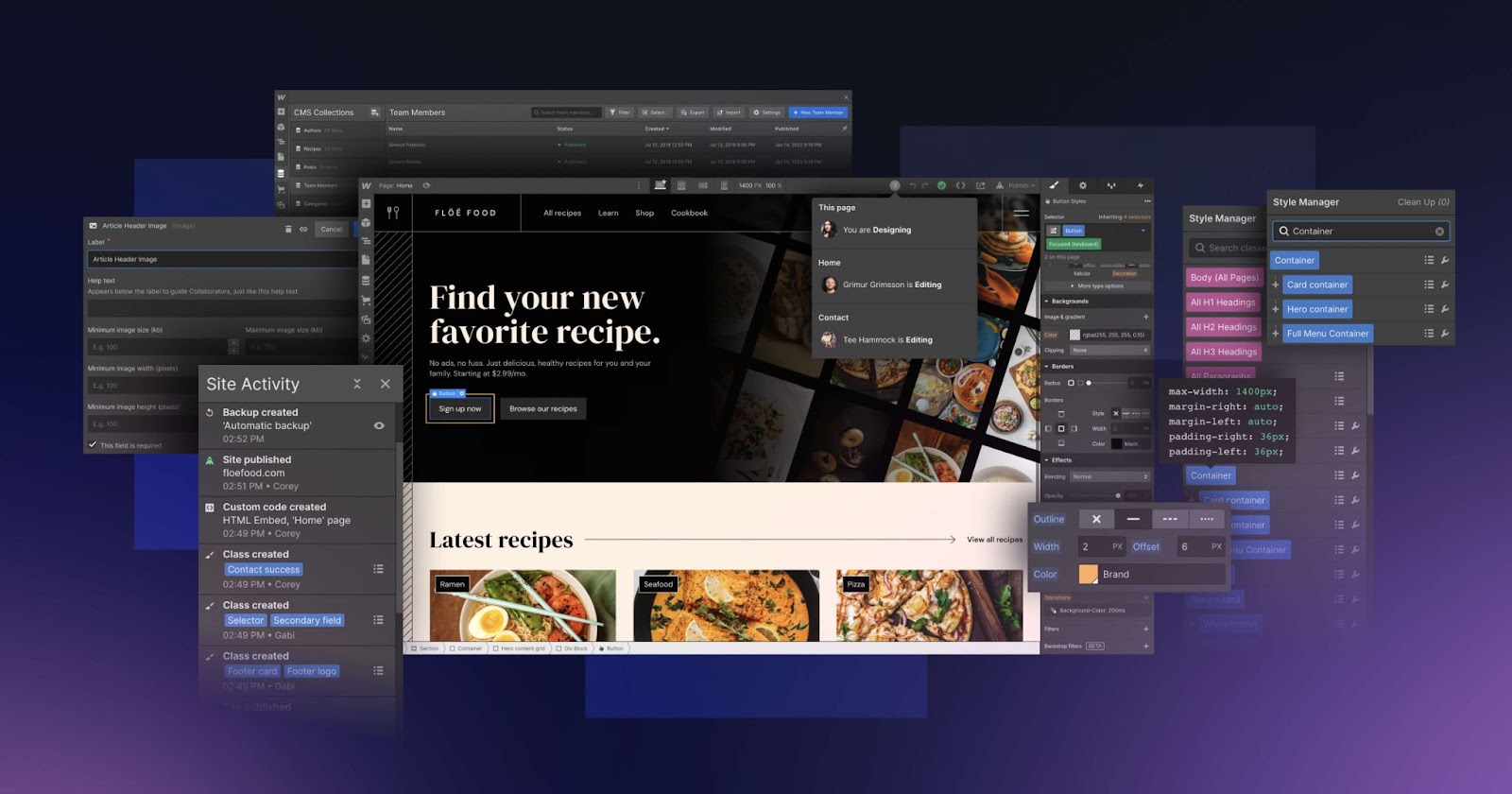
Visual Development Interface
With Webflow's visual drag-and-drop interface, you can easily create web pages by dragging elements onto the canvas and visually arranging them as desired. This user-friendly approach eliminates the need for writing code, making it accessible to anyone, regardless of their technical expertise.
The interface provides real-time feedback, allowing you to see your changes as you make them, ensuring that you can iterate quickly and refine your designs until they are just right. From typography to images, each element can be customized visually, so that you can ensure your website reflects your unique style and aesthetics.
Responsive Design Made Easy
Nowadays, responsive web design is absolutely crucial. Webflow makes this effortless by providing intuitive tools for optimizing layouts across various devices.
With the ability to customize breakpoints and test your design at different screen sizes, you can ensure that your website looks stunning and functions seamlessly on desktops, tablets, and smartphones. This means that your visitors have a consistent and enjoyable experience, no matter what device they use to access your site. 📱
Powerful Interactions and Animations
Webflow lets you captivate your audience with powerful interactions and animations that add sophistication to your website. From subtle hover effects to complex interactions triggered by user behavior, you can create dynamic and engaging experiences that keep visitors hooked.
And the great thing about this is that it’s not actually that hard to do! The platform's visual interface allows you to animate elements with precision, ensuring smooth and seamless transitions that elevate your site's overall user experience.
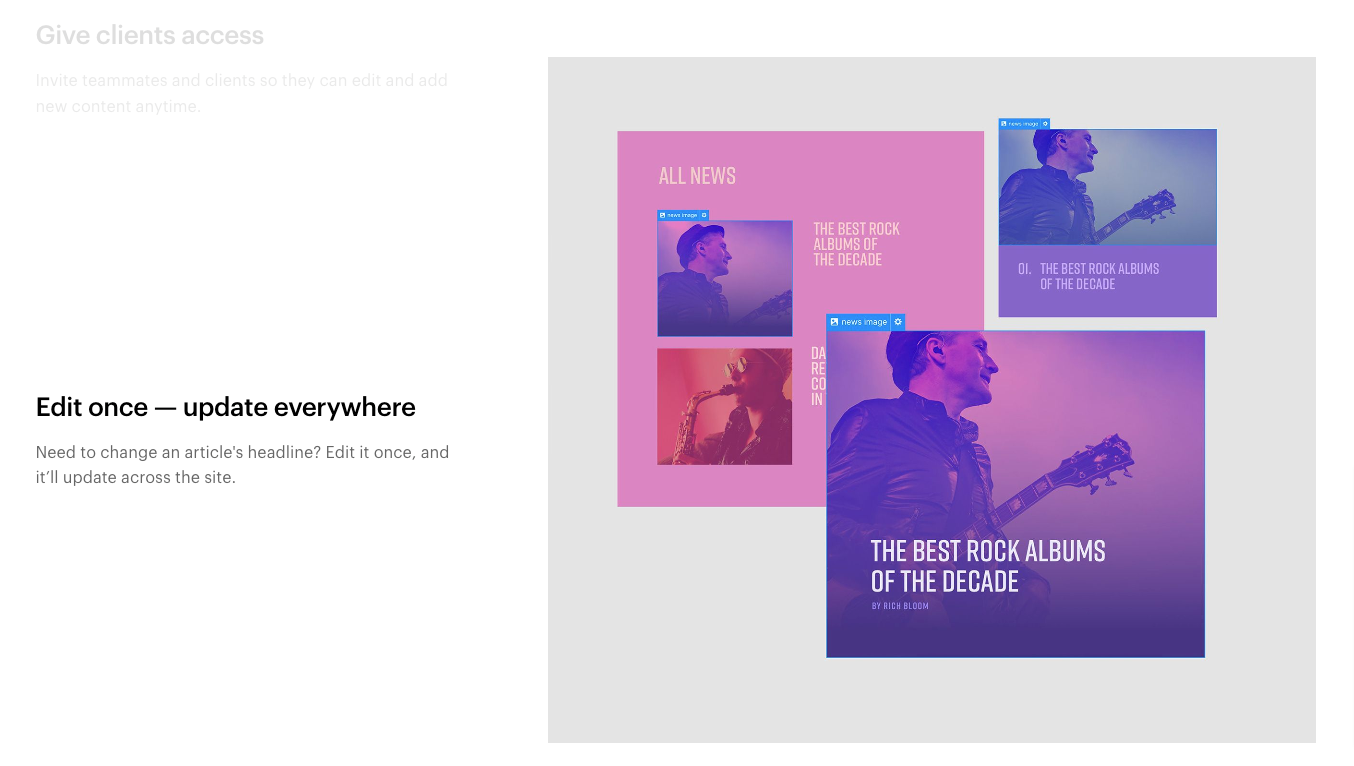
Efficient Content Management System (CMS)

Content management is easy with Webflow's robust CMS – it allows you to create and organize content without ever having to code.
The CMS means you can structure your content in a way that suits your site's needs, enabling you to build dynamic pages, blogs, portfolios, and e-commerce stores.
Seamless Hosting and Publishing
Webflow offers hassle-free hosting and one-click publishing, simplifying the process of taking your website live. Once your design is complete, you can seamlessly launch your website with a single click, making it accessible to your audience instantly. ✔️
E-commerce Capabilities
Webflow caters to businesses looking to set up online stores with impressive e-commerce functionality.
From product catalogs to secure checkout processes, the platform provides a comprehensive set of tools to create and manage a successful online store. You can easily customize product pages, manage inventory, process orders, and offer a seamless shopping experience to your customers.
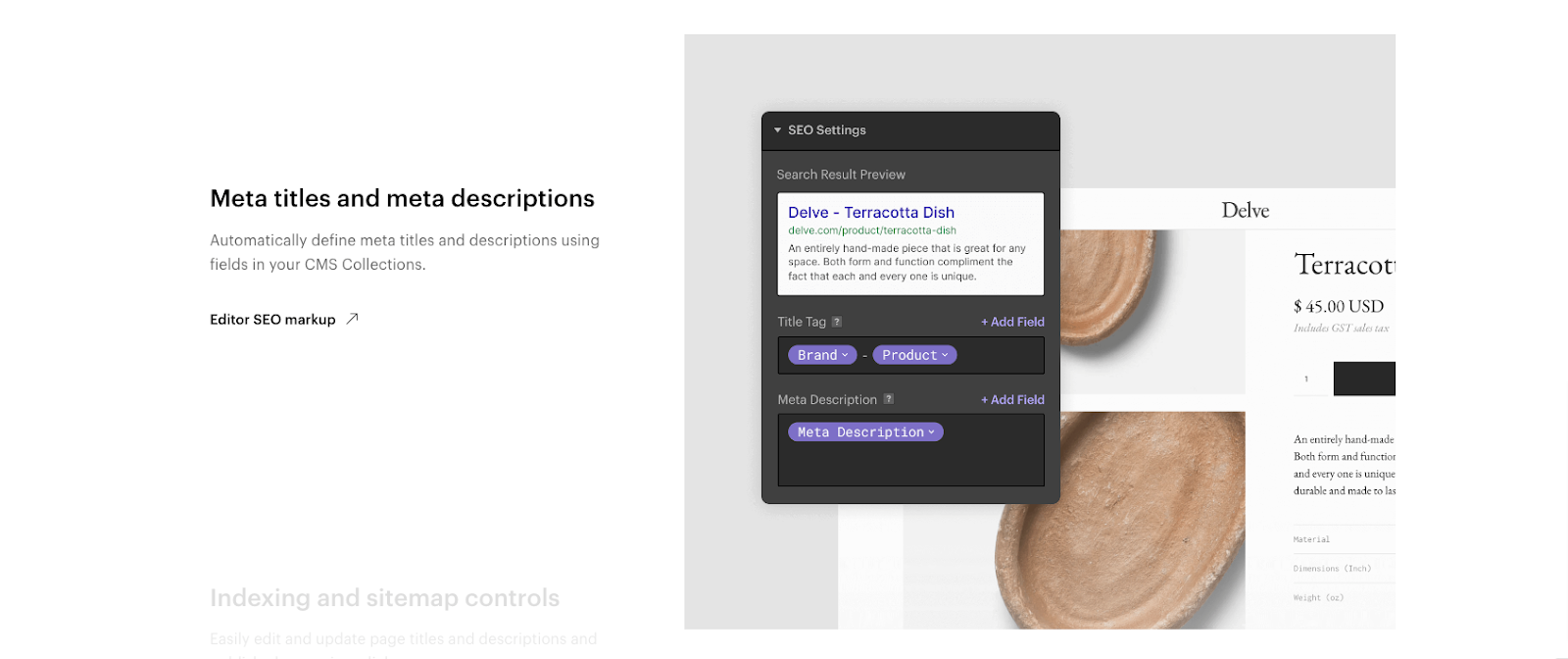
SEO Optimization Features
Boosting your website's search engine visibility is crucial for attracting site visitors. Webflow provides built-in SEO tools that allow you to optimize meta tags, URLs, headers, and more.
You’ll be able to easily add alt text to images, define custom meta descriptions, and create XML sitemaps to improve your site's indexing by search engines. With Webflow's SEO features, you can enhance your site's chances of ranking higher on search engine results pages, driving more organic traffic to your website.
Streamlined Integrations
Webflow seamlessly integrates with a wide range of third-party services, expanding your website's capabilities and enhancing user experience.
From marketing automation platforms like Mailchimp to analytics tools like Google Analytics, you can easily connect your Webflow site to the services that align with your business goals. Integrations also enable you to collect and analyze data, automate workflows, and improve the overall performance and effectiveness of your website.
Creative Collaboration Possibilities
Webflow fosters a collaborative environment so that multiple team members can work together seamlessly. With team features, you can invite team members to collaborate on the design and development process, ensuring efficient workflows and collective creativity.
You’ll be able to set different levels of permissions, manage tasks, and streamline the approval process, ensuring that your team can work harmoniously.
❌ The Cons of Webflow
Steeper Learning Curve for Beginners
While Webflow offers incredible design freedom, it can be a bit overwhelming for beginners. The platform's robust features and advanced capabilities may take some time to master, especially for those new to web development.
However, Webflow's comprehensive documentation, tutorials, and active community can help bridge the knowledge gap and empower beginners to grow their skills and create stunning websites.
Pricing and Cost Considerations
Webflow's feature-rich offerings come with a price, and it may not be the most budget-friendly option for everyone. Depending on your website's needs and your business's scale, the cost of hosting, plans, and add-ons can add up.
While Webflow's capabilities justify the investment for some, others may find more cost-effective alternatives that suit their requirements.
💵 Check out our in-depth guide to Webflow to find out more about Webflow’s pricing.
Lack of Built-in Email Marketing Functionality
Webflow excels at web design and development, but it falls short in built-in email marketing capabilities. This means that if you're planning to run email campaigns directly from Webflow, you may need to rely on third-party integrations, which could add complexity to your marketing efforts. 🫤
Need for Basic HTML/CSS Knowledge for Full Control
While Webflow's visual interface empowers users with design flexibility, if you’re seeking complete control over every aspect of your website, you might need some basic knowledge of HTML/CSS. Customizations beyond the capabilities of the visual builder might necessitate diving into the code, making it less suitable for those looking to avoid any coding involvement.
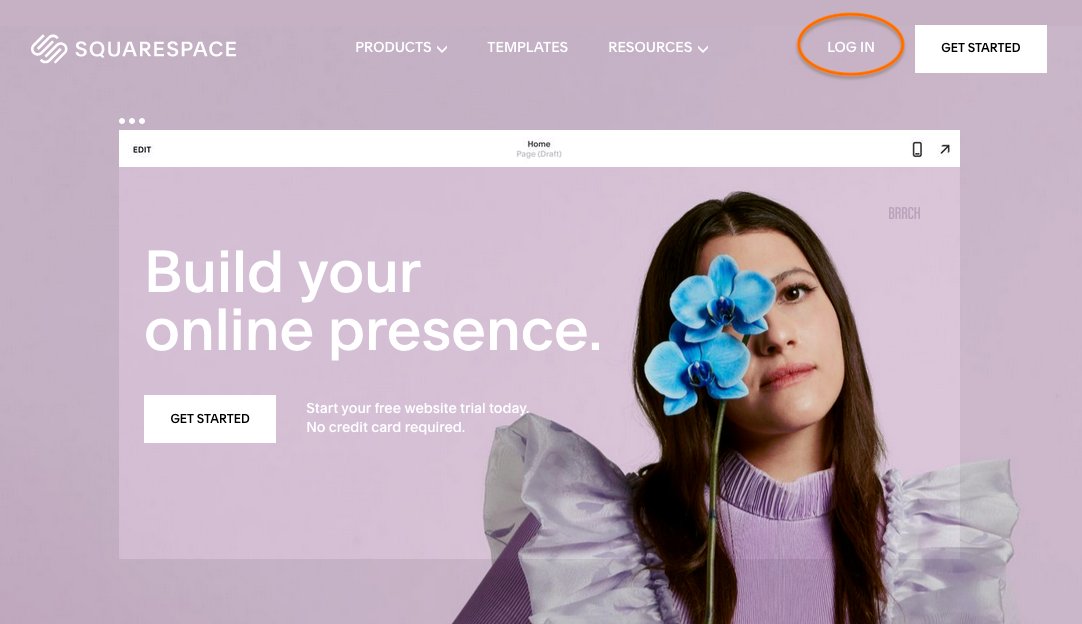
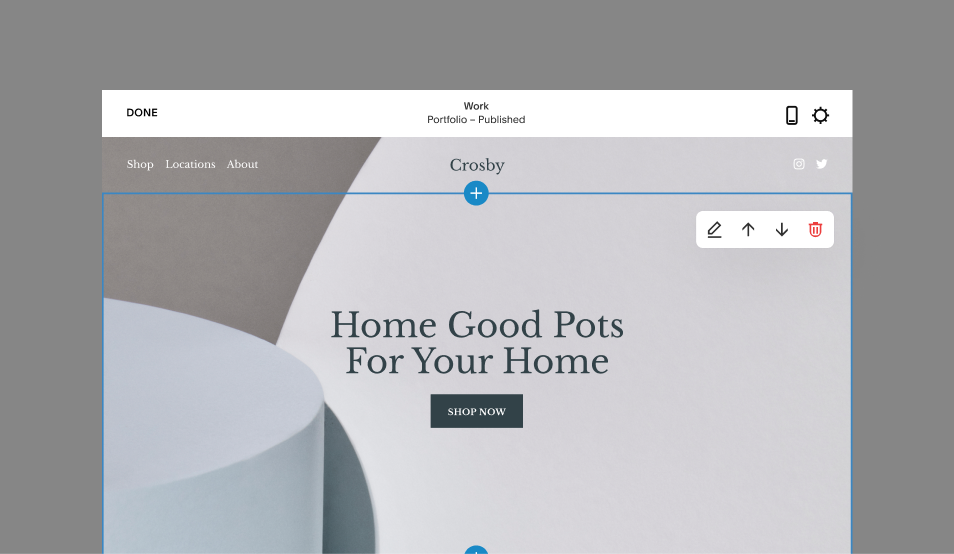
Squarespace: The Full Overview
Squarespace is a great tool that allows people to easily create websites. With its user-friendly drag-and-drop interface and a plethora of cool features, Squarespace allows you to craft websites without knowing how to code. ✨

Squarespace’s Features
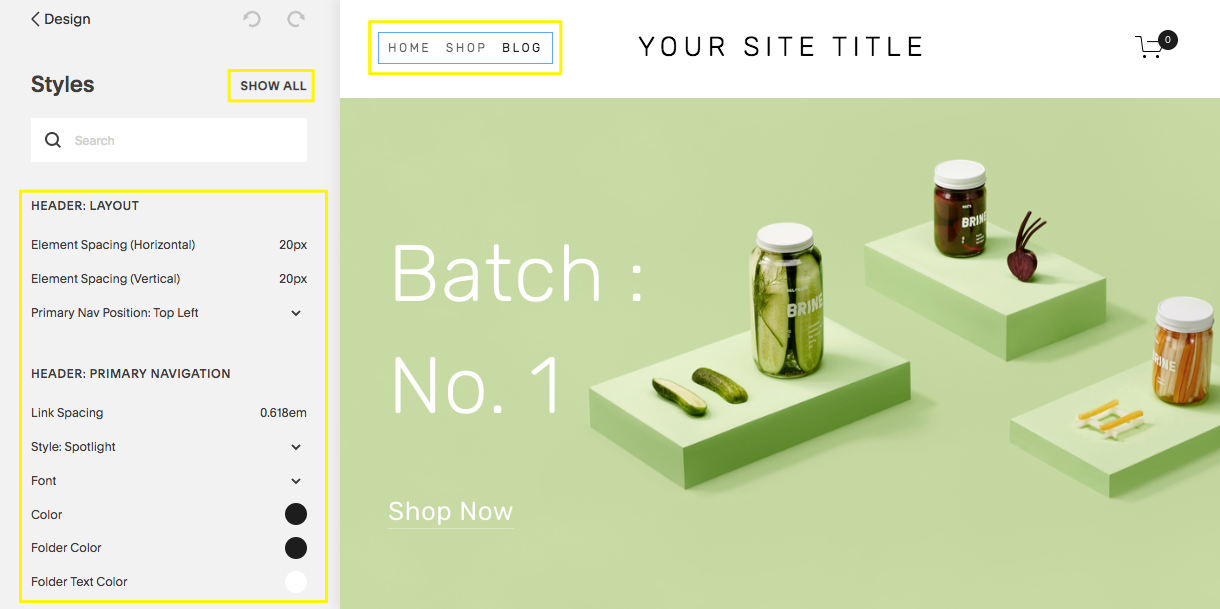
Intuitive Drag-and-Drop Website Builder

Squarespace offers an easy-to-use, intuitive drag-and-drop website builder that enables users to create stunning websites without any coding knowledge. Whether you're a seasoned designer or a beginner, the platform's user-friendly interface allows you to bring your vision to life effortlessly.
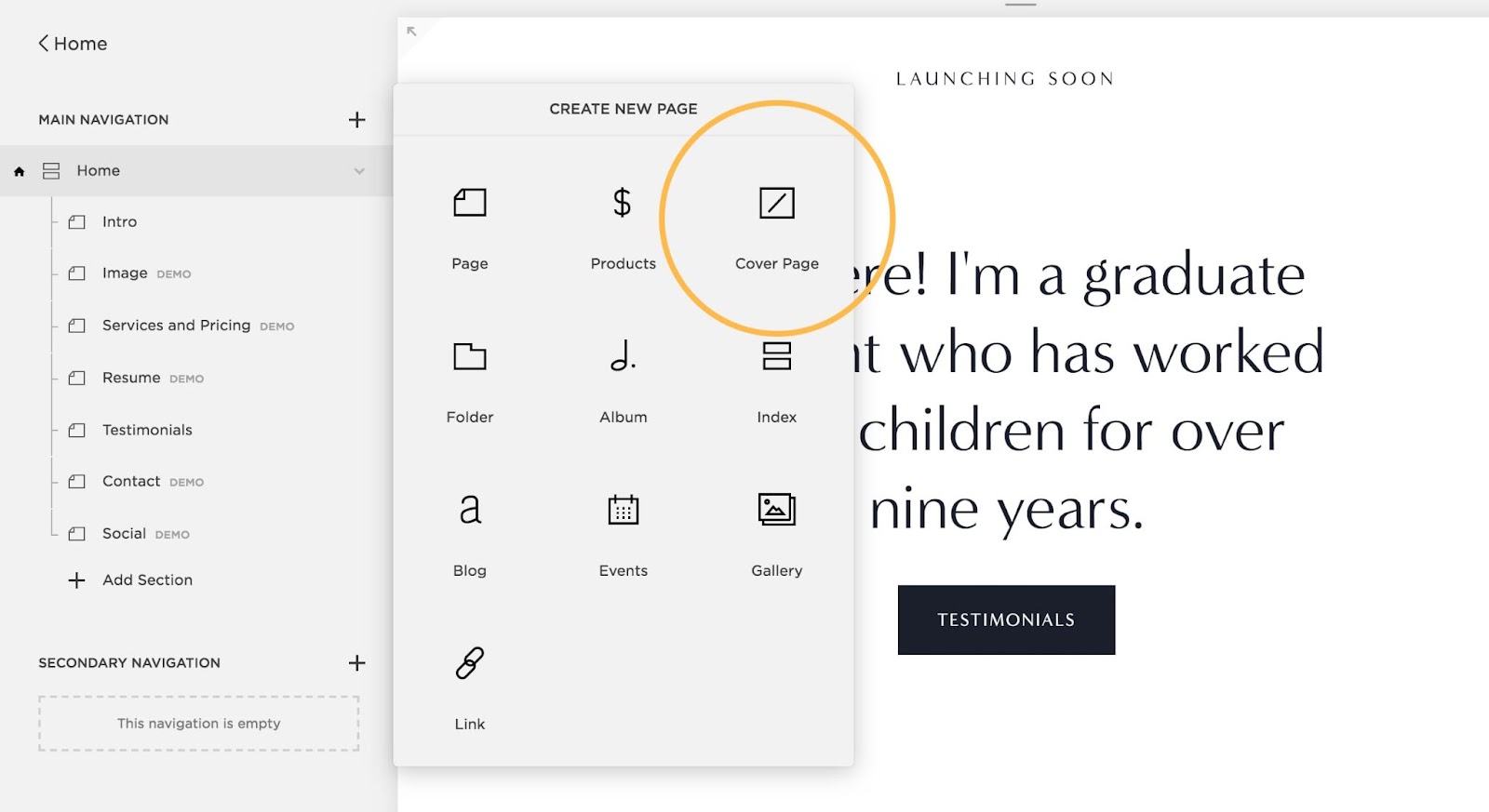
👉 Squarespace uses two concepts across the platform:
The block – this is a modular content element like text, media or buttons that you can arrange as you see fit to create a page.
The Style Editor – this is a Squarespace-specific tool that will let you customize your site’s elements like its colours, spacing and fonts.
Mobile Responsiveness and Preview
With more and more users browsing sites from their moiles, Squarespace ensures that your site looks just as good on smartphones and tablets as it does on desktops. The platform's responsive design feature automatically adjusts your site's layout to fit various screen sizes, providing a seamless user experience across devices.
❗ However, do be aware that you might have to adjust the auto-layout on mobile preview, as it isn’t always perfect.
E-commerce Functionality

Squarespace is a popular choice for online stores due to its built-in e-commerce functionality. From managing inventory and processing orders to setting up secure payment gateways, Squarespace will give you most of the tools you need to start and run your ecommerce operation.
SEO Optimization Tools
Squarespace provides an array of built-in SEO optimization tools, simplifying the process of enhancing your site's visibility on search engines.
You can effortlessly optimize essential elements like meta tags and URLs to improve your website's performance in search engine results. Additionally, by integrating third-party SEO tools like Google Search Console and Moz, you can take your SEO efforts to the next level. To monitor your site's performance, leverage Squarespace Analytics or Google Analytics, gaining valuable insights into visitor behavior and traffic sources.
Native Analytics and Visitor Insights
With Squarespace, you can track key metrics, such as page views, bounce rates, and user engagement, all from within the platform. These robust analytics provide you with essential data to understand how your audience interacts with your site.
Social Media Integration
Squarespace makes it pretty easy to integrate your website with popular social media platforms. When you connnect your social media profiles with your Squarespace site, you can effortlessly share content, showcase your products or services, and cultivate a dynamic online presence. ✔️
Custom Domain and SSL Security
Squarespace simplifies the process of domain registration and management. The platform also prioritizes website security with SSL (Secure Sockets Layer) certificates, safeguarding your visitors' data and establishing trust by encrypting data transmissions.
Who is Squarespace for?
Squarespace caters to a satisfyingly wide range of users, making it a versatile platform suitable for various needs. However, you’ll find that if you need more advanced features, you’ll quickly reach the platform’s limit – more about this below! ⬇️
✅ The Pros of Squarespace
Accessible Templates

Squarespace offers a wide selection of modern and professionally designed templates that can be easily customized to fit your brand's identity. With these accessible templates, you can create a great-looking website without actually having to design anything!
User-Friendly Drag-and-Drop Interface

Even without prior website-building experience, Squarespace will let you design and edit your websites with ease. The intuitive drag-and-drop interface allows you to arrange elements, and customize layouts.
Built-in E-commerce Functionality
Squarespace provides a seamless e-commerce solution. The platform comes equipped with built-in e-commerce functionality, enabling you to set up and manage an online store with ease, from product listings to secure payment gateways.
Integrations and Extensions for Enhanced Functionality
Squarespace offers a range of integrations and extensions to enhance your website's capabilities. Whether you need to integrate with a payment processor, set up email marketing, or add third-party tools, Squarespace's integration options provide versatility.
24/7 Customer Support and Resources
Squarespace provides excellent customer support. They offer round-the-clock assistance via live chat and email to address any inquiries or technical issues promptly.
Additionally, the platform provides a comprehensive knowledge base and tutorial videos, ensuring you have all the resources to navigate and optimize your website effectively.
Ease of Use
Squarespace's user-friendly approach makes it accessible to beginners. Its intuitive design and straightforward functionalities enable you to create a professional-looking website in a matter of hours, reducing the time and effort required to launch your online presence.
Easy Learning Curve
Even if you are new to website building, Squarespace's simplified interface and pre-built elements allow you to quickly grasp the platform's features. With its user-friendly environment, you can confidently build, customize, and manage your website without feeling overwhelmed by technical complexities.
❌ The Cons of Squarespace
Limited Design Flexibility for Advanced Users
While Squarespace offers visually-appealing templates and a user-friendly interface, advanced designers will find many limitations in fully expressing their creativity. Customizing layouts beyond the provided options can be challenging, restricting the degree of design freedom if you’re looking to build unique and intricate designs.
Restrictive Template Customization
Although Squarespace's templates are visually appealing, their customization options may feel limiting for some users. Customizing elements outside the predefined structure of templates can be difficult, leading to websites that may look similar to others using the same template.
Potential Cost Considerations for Scaling Businesses

As businesses grow and their needs evolve, the costs associated with Squarespace can increase. While the platform offers different pricing plans, scaling businesses might find themselves needing to upgrade to higher-tier plans to access more advanced features and accommodate increased website traffic, resulting in higher monthly expenses.
E-commerce Limitations for Large Stores
While Squarespace's e-commerce functionality is suitable for small to medium-sized online stores, you’ll quickly encounter limitations if you have a vast product catalog. Managing extensive inventories and complex product variants often requires additional third-party integrations, potentially adding complexity and cost to the e-commerce setup in Squarespace.
Dependency on Squarespace's Hosting and Infrastructure
Squarespace provides hosting services for its websites, which means users are dependent on the platform's infrastructure and server performance. While Squarespace offers reliable hosting, users have less control over server configurations and may experience occasional limitations in site performance during peak traffic.
Limited Access to Code and Backend Customization
For advanced developers seeking in-depth code customization and backend access, Squarespace's closed environment will feel restricting. Unlike open-source platforms, Squarespace limits direct access to the website's backend code, which could be a drawback for developers requiring extensive customizations.
Native Integrations and Third-Party Support
While Squarespace offers a variety of integrations, its ecosystem might not cover all the specialized tools and services you require. You might face challenges finding suitable third-party integrations, limiting the expansion of your website's functionality beyond Squarespace's native offerings.
Migration Challenges to Other Platforms
If you decide to move your website from Squarespace to another platform, the migration process can be complex and time-consuming. Squarespace's proprietary structure and unique features might not translate smoothly to other website builders, requiring a lot of additional effort during the transition.
Content Exporting and Data Portability Concerns
Although Squarespace allows content exporting, you might find the process less straightforward than you expect. Ensuring seamless data portability and maintaining the website's structure and design while exporting content to another platform could pose challenges.
Content Management System (CMS)
While Squarespace's CMS is user-friendly, you may feel it lacks certain advanced features found in more robust content management systems. You might find the CMS somewhat limiting in terms of organizing and managing large amounts of content, especially if you have complex content needs.
Webflow vs. Squarespace Summary
Design and Flexibility
Winner: Webflow
Nuance: While Webflow emerges as the clear winner in design flexibility, Squarespace has an advantage in terms of an easier learning curve for beginners. Webflow's powerful design tools and complete creative freedom make it a top choice for advanced users seeking intricate and customized website designs.
User Interface and Ease of Use
Winner: Squarespace
Nuance: Squarespace takes the lead in user interface and ease of use. Its intuitive drag-and-drop interface and user-friendly features make website building accessible to users of all skill levels. In contrast, Webflow's more advanced interface might require a bit more time and effort for you to become fully acquainted.
Customization and Control
Winner: Webflow
Nuance: When it comes to customization and control, Webflow prevails with its unmatched flexibility in code-level editing and advanced design capabilities. Webflow caters well to developers and designers looking for granular control over every aspect of their website.
E-commerce Capabilities
Winner: Both – Squarespace is popular for eCommerce but Webflow is more scalable
Nuance: Squarespace excels in providing built-in e-commerce features and user-friendly tools, making it a popular choice for small to medium-sized online stores. Webflow, on the other hand, offers scalability and potential for growth, making it suitable for businesses with long-term e-commerce ambitions and complex requirements.
SEO and Marketing Features
Winner: Webflow by far
Nuance: Webflow takes a clear lead in SEO and marketing features, providing comprehensive tools to optimize websites for search engines and track marketing performance effectively. Squarespace does offer some basic SEO features, but Webflow's advanced capabilities give it a significant edge in this category.
Hosting and Performance
Winner: Webflow
Nuance: Webflow secures victory in hosting and performance. Its reliable hosting infrastructure and emphasis on speed and performance contribute to better website loading times and overall stability.
Integrations and Third-Party Support
Winner: Webflow
Nuance: Webflow comes out ahead with its seamless integration options and extensive third-party support. While Squarespace offers a good selection of integrations, Webflow's ecosystem caters to a wider range of needs.
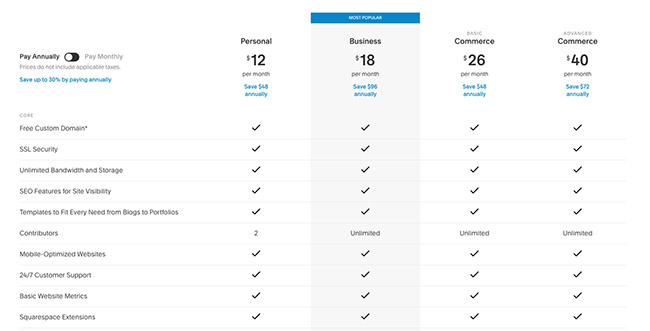
Pricing and Cost Comparison
Winner: Webflow
Nuance: In terms of pricing, Webflow's scalable plans make it a suitable option for businesses of all sizes, allowing for more growth potential. Squarespace, on the other hand, offers straightforward pricing tiers, making it easier for users to select a plan that suits their immediate needs.
Class Naming Conventions
Winner: Webflow
Nuance: Squarespace automatically generates class names based on the type of content or element you're working with, allowing beginners to dive into website creation without overwhelming them with complex naming conventions.
🔍 Feel free to check out our guide to Webflow's class naming conventions if you want to find out more - they're kind of hard to get your head around so we've written an in-depth exploration!
Final Thoughts
In the battle between Webflow and Squarespace, both platforms shine in their respective areas. ✨
➡️ Webflow emerges as the clear winner for advanced websites with intricate animations, robust CMS requirements, and the need for pixel-perfect designs. Its unparalleled design freedom, powerful interactions, and customization options make it a go-to choice for designers and developers seeking complete creative control.
➡️ On the other hand, Squarespace excels as a user-friendly platform suitable for simpler landing pages and websites that require quick and easy setup. Its intuitive drag-and-drop interface, built-in e-commerce functionality, and accessible templates make it an excellent option for beginners and smaller businesses.
Ultimately, the choice between Webflow and Squarespace boils down to your project's specific needs and goals. 👇
If you seek sophisticated designs and seamless animations, Webflow is the answer. However, if you prefer a user-friendly platform for straightforward website creation, Squarespace will not disappoint. ✅
Related articles
Read more
Read more
Read more
Hire Hedrick, Your Webflow Sidekick
Whether it's developing new websites and landing pages, building complex animations, integrating apps, or adding some custom code – if it's related to your Webflow site, we can help!