Once upon a time, you would have had to learn a programming language for months in order to code a project. Nowadays, there are so many incredible tools out there to build your own website in a fraction of the time. ✨
Two popular options in the market are Webflow and Adobe Experience Manager (AEM). But which should you choose? Which tool has the best features? Let’s find out! ⬇️
Webflow: the No Code Tool
What is Webflow?

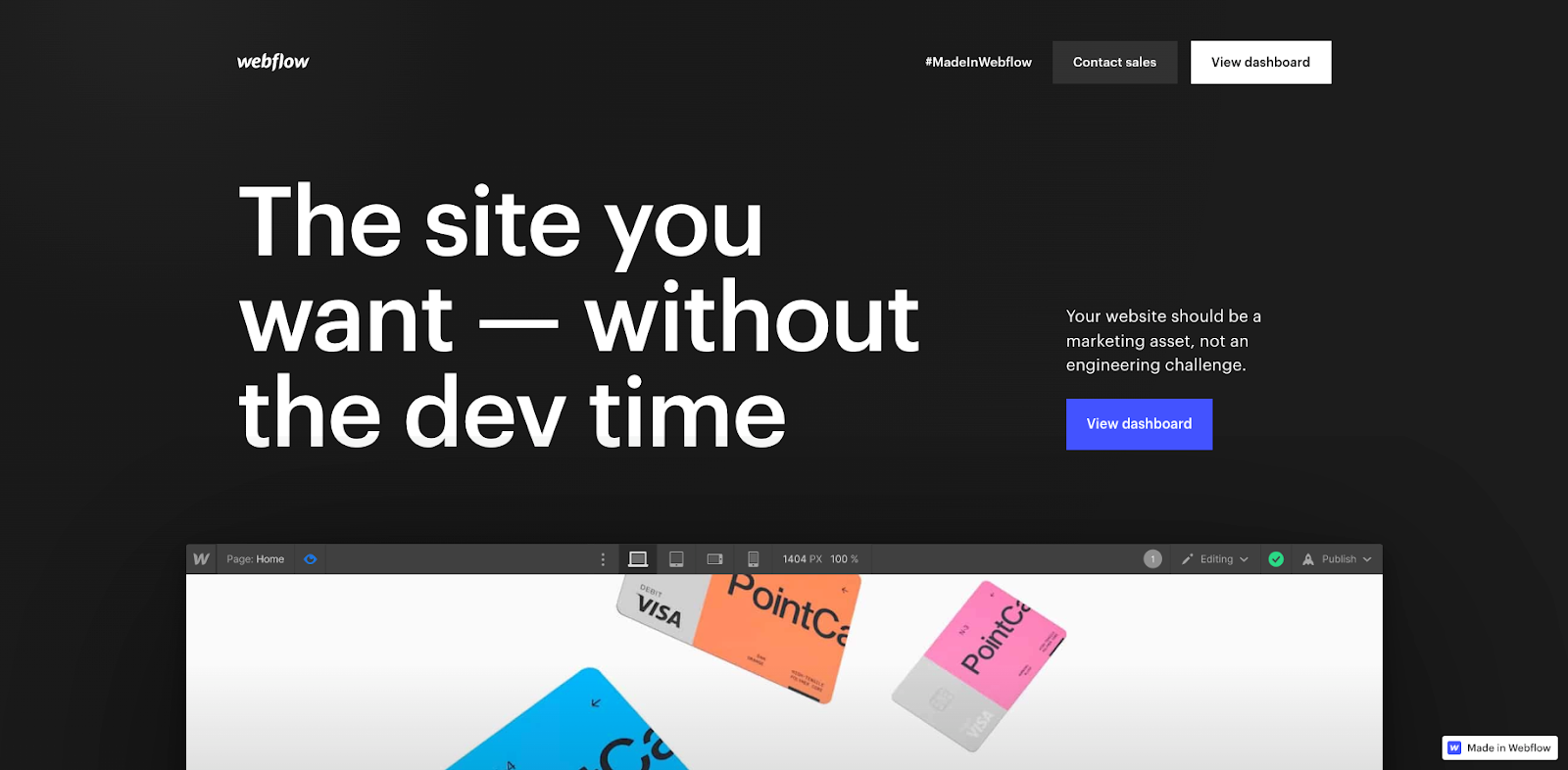
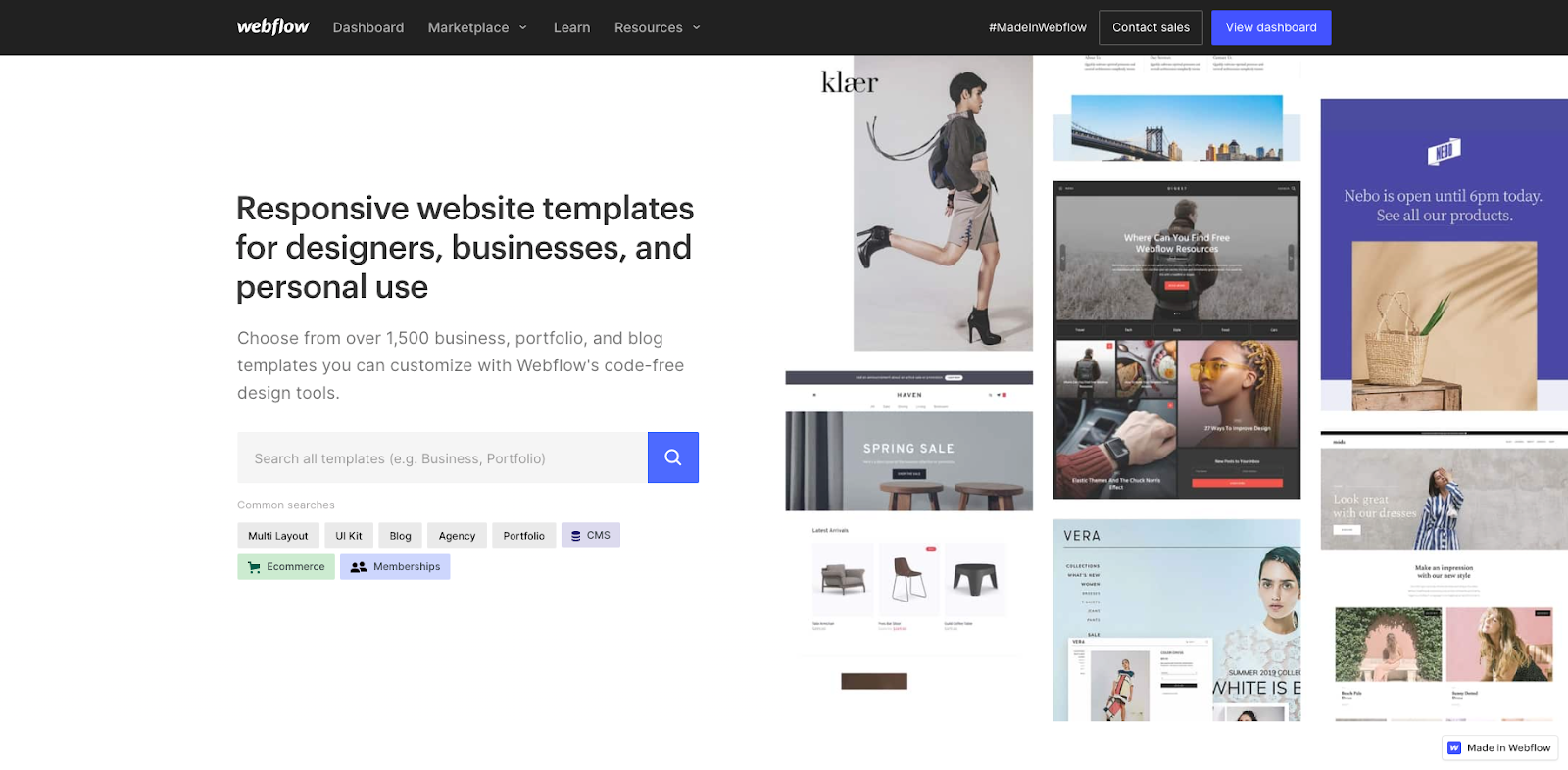
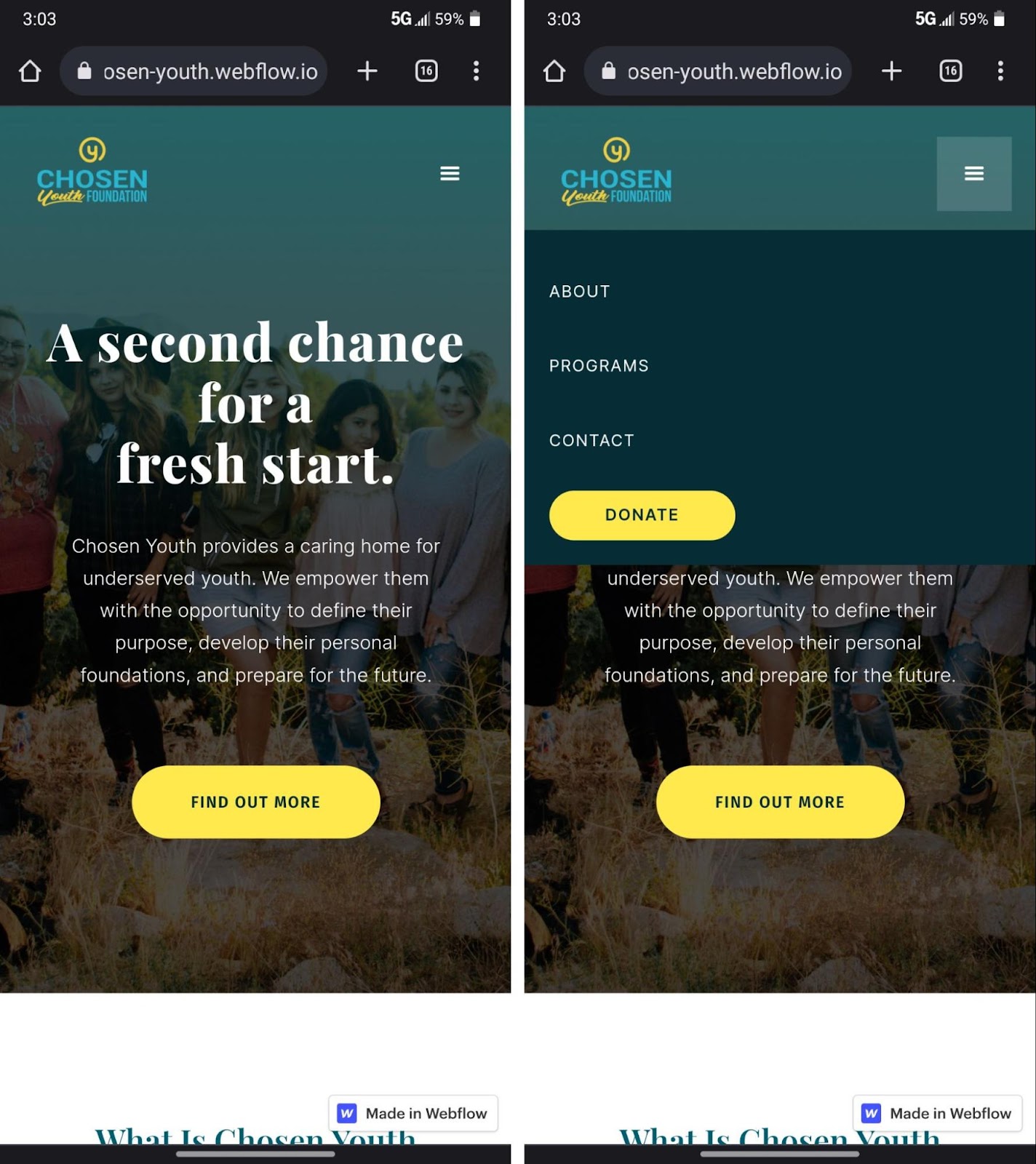
Webflow is our go-to platform for web design and development, offering a robust set of features that empower users to create professional websites without the need for coding. With its user-friendly visual interface and drag-and-drop functionality, Webflow makes website creation accessible to anyone, regardless of their technical expertise. ✔️
What sets Webflow apart from traditional website builders is its flexibility and customization options. Unlike rigid templates, Webflow provides a comprehensive set of tools that allow users to create visually stunning websites that are both responsive and interactive.

Webflow Key Features
1. User-friendly visual interface and drag-and-drop functionality
Webflow's user-friendly visual interface is truly a game-changer. With its intuitive drag-and-drop functionality, designing websites becomes a breeze, even for those without coding experience. 🍃
You won’t find any struggling with complex code or relying solely on pre-designed templates here. With Webflow, you have the power to customize every aspect of your web pages. You can effortlessly place and arrange elements exactly where you want them, tweak their appearance, and create visually stunning designs that match your unique vision.
The beauty of Webflow's visual interface is that it puts creative control in your hands. You can experiment with different layouts, colors, fonts, and images, all in a visually interactive environment.
This empowers users of all skill levels, whether you're a seasoned designer or just starting your web design journey, to create professional-looking websites that stand out from the crowd.⭐
Another great thing about Webflow's design capabilities is how easy it is to implement high-quality class naming conventions, which is key to your website projects' success!
2. Responsive design capabilities

Webflow enables you to design websites that automatically adapt to different screen sizes and devices. 📱
Webflow’s responsive design features mean that you can ensure that your website looks great and works seamlessly on desktops, laptops, tablets, and smartphones.
These responsive design tools provide flexibility and control over how your content is displayed, allowing you to deliver a consistent and engaging user experience across all devices.
3. Integrated content management system (CMS)
Webflow comes with a powerful integrated content management system (CMS) that allows you to easily manage and update your website content. 📖
With the CMS, you can create dynamic pages, publish blog posts, organize product listings, and make changes to your content in real time. The intuitive interface of the CMS makes it simple to add, edit, and delete content, giving you full control over your website's information architecture and ensuring that your site stays up-to-date.
4. E-commerce functionality

Webflow excels in providing robust e-commerce functionality, making it an excellent choice for businesses seeking to establish an online presence and drive sales. 🛍️
With Webflow's comprehensive e-commerce tools, you have everything you need to set up and customize your online store to fit your brand perfectly. From managing inventory to securely processing payments and tracking orders, Webflow offers a seamless and integrated e-commerce solution.
Webflow provides a seamless and integrated e-commerce solution that enables you to create a professional online store and drive sales, whether you're selling physical products, digital downloads, or services.
5. Hosting and security features

Webflow provides exceptional hosting services that guarantee speedy loading times and outstanding performance for your website. 🔐
Webflow offers an array of built-in security features to safeguard your website and customer data, including SSL certificates, automated backups, and robust security protocols.
This comprehensive hosting solution allows you to devote your energy to creating and managing your website, confident in the knowledge that Webflow has your hosting and security needs covered.
Adobe Experience Manager (AEM)

What is Adobe Experience Manager (AEM)?
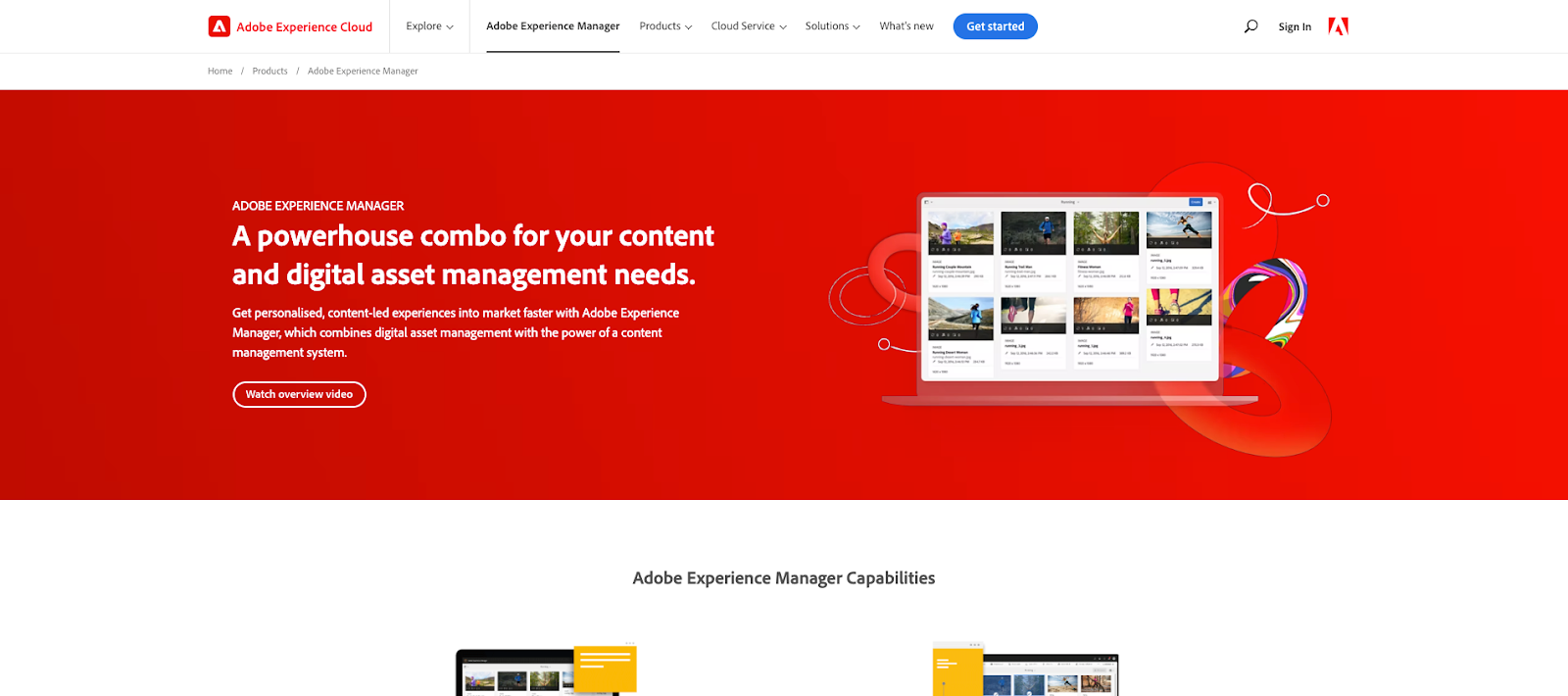
Adobe Experience Manager (AEM) is a powerful website design and content management tool that is part of the Adobe Creative Cloud suite.
As a website design tool, AEM offers a wide range of features and functionalities that simplify the process of building and customizing websites. It provides a comprehensive platform that brings together designers, developers, and content authors, fostering seamless collaboration and streamlining the website design and management process.
With AEM, you can create and manage digital content effortlessly. It provides a robust set of tools for designing and organizing content, making it easy to create visually appealing and highly functional websites.
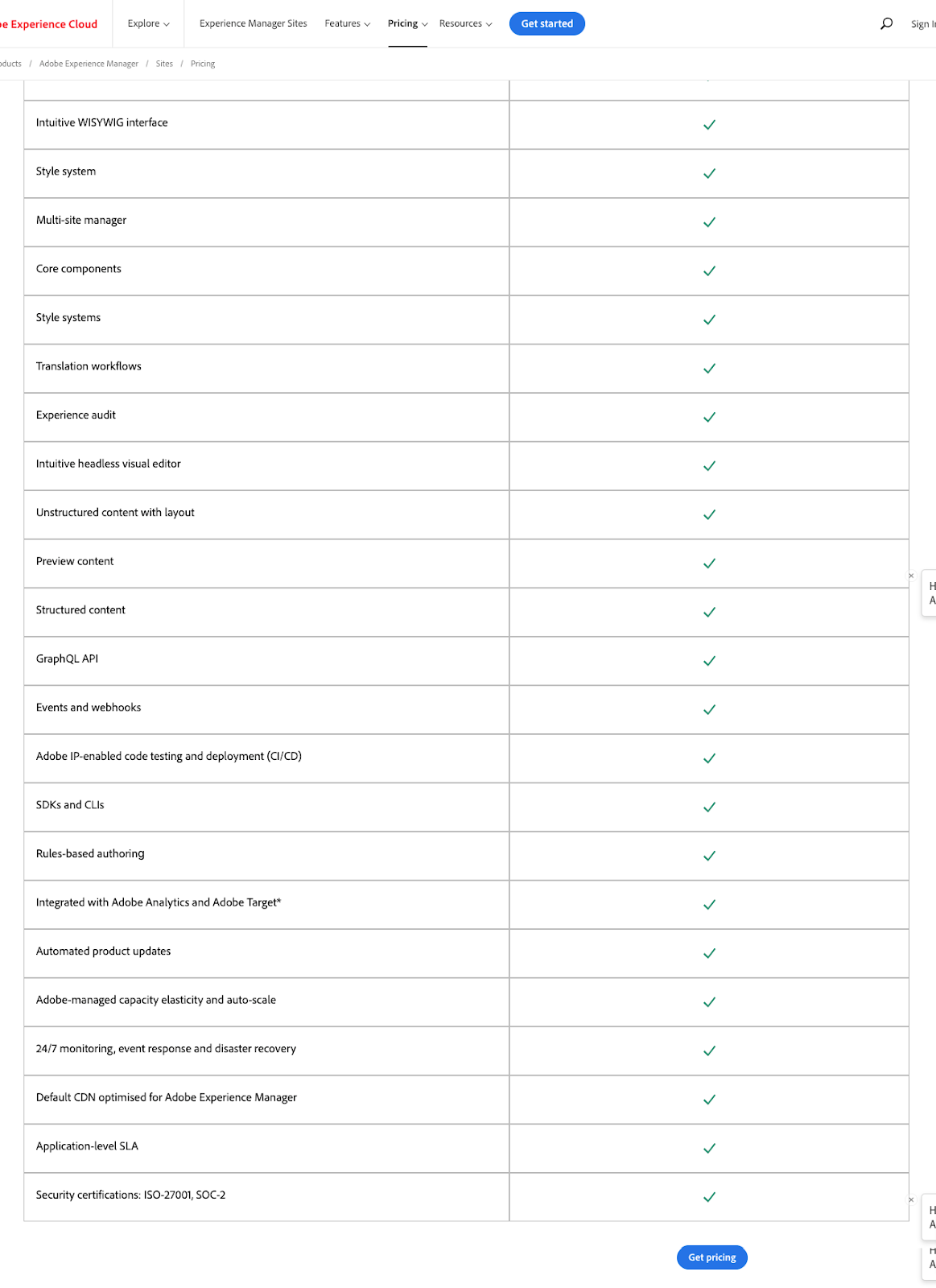
AEM Key Features
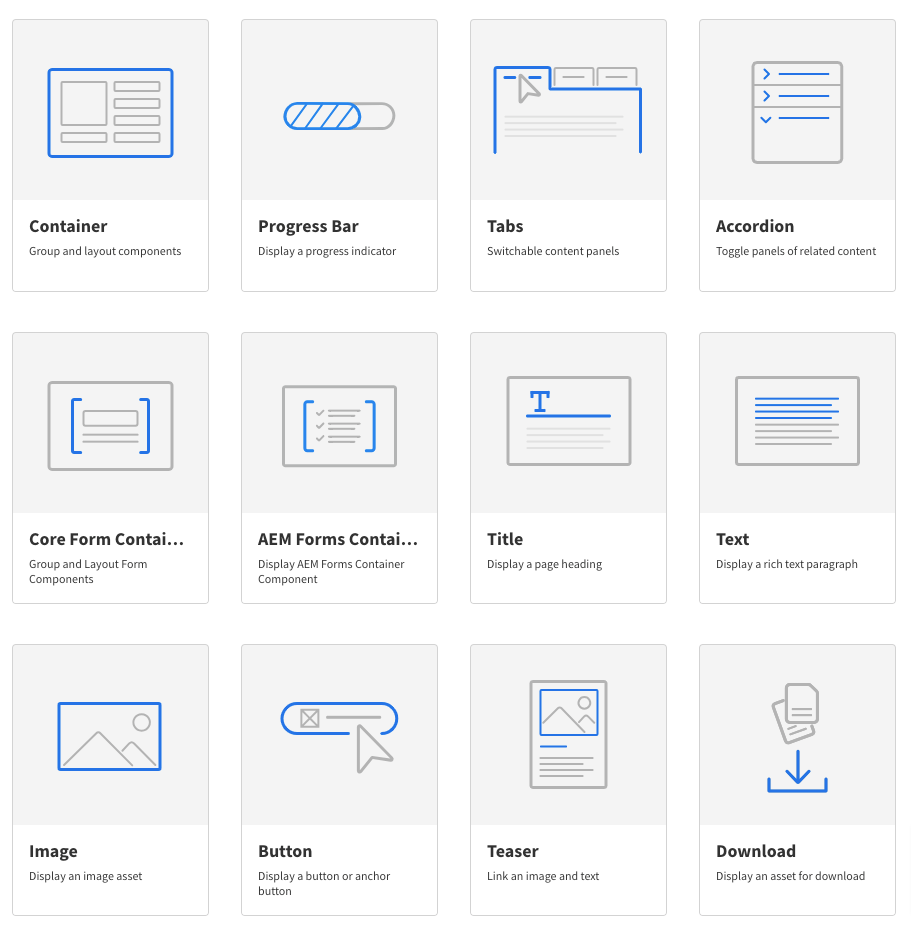
1. Components for creating reusable assets

AEM provides a component-based approach to website design, allowing designers to create reusable assets that can be easily shared and used across multiple pages or projects.
This feature promotes consistency in design, saves time by avoiding repetitive tasks, and ensures a streamlined workflow when managing large-scale websites with consistent design patterns.
2. Repeat Grid feature for duplicating designs
The Repeat Grid feature in AEM simplifies the process of duplicating design elements, such as buttons, images, or blocks of content.
⬆️ This allows designers to create a grid of elements and make changes to one instance, automatically updating all the other instances. What’s more, this feature improves design efficiency and saves time, especially when working on designs that require repetition, such as product listings or image galleries.
3. Use of states to build interactivity
AEM enables designers to create interactive experiences using states. States represent different visual or behavioral aspects of an element, such as hover, click, or animation states.
Designers can define transitions and interactions between states, allowing for the creation of dynamic and engaging web experiences. This feature enhances the interactivity and usability of websites, enabling designers to bring their designs to life.
4. Import and export capabilities with Photoshop and After Effects
AEM seamlessly integrates with other Adobe products, such as Photoshop and After Effects. Designers can import assets created in these tools directly into AEM, ensuring a smooth workflow and maintaining design consistency.
Likewise, designers can export designs from AEM to Photoshop or After Effects for further editing or animation purposes. This integration enhances the flexibility and creative possibilities for designers working with multiple Adobe tools.
5. Integration with other Adobe products
As part of the Adobe Creative Cloud suite, AEM offers seamless integration with other Adobe products, such as Adobe Analytics, Adobe Target, and Adobe Campaign.
The integration with other Adobe products provides a comprehensive solution for managing and delivering digital experiences. It allows designers to leverage data, personalization capabilities, and cross-channel coordination to create impactful and cohesive experiences for their audience.
➡️ AEM's integration with other Adobe products provides a comprehensive solution for managing and delivering digital experiences across multiple channels.
Webflow vs. Adobe Experience Manager
Ease of use and learning curve
When comparing Webflow and Adobe Experience Manager (AEM), ease of use and learning curve are two important factors to consider. 👇
Webflow’s ease of use
✅ Webflow stands out for its intuitive visual interface and drag-and-drop functionality, making it user-friendly for designers of all skill levels.
With Webflow, elements can be easily customized and adjusted with just a few clicks, eliminating the need for extensive coding knowledge. This accessibility makes it a popular choice for designers and small businesses.
AEM’s ease of use
❌ On the other hand, AEM is a more complex platform with enterprise-level capabilities. It offers advanced customization options, content management features, and integration with other Adobe products.
The flexibility and scalability of AEM contribute to a steeper learning curve, requiring a deeper understanding of the platform and its functionalities. AEM is typically used by larger teams or organizations with dedicated technical resources.
The takeaway: Webflow is user-friendly with its intuitive interface, while AEM is more complex but offers advanced features for larger teams and organizations.
Target audience and scalability
Who Webflow is for
✅ Webflow is particularly suitable for freelancers, small businesses, and mid-sized companies. Its user-friendly interface and intuitive design tools make it accessible to users with varying levels of design and technical expertise.
Webflow provides a cost-effective solution for individuals or smaller teams who want to create visually appealing websites without the need for extensive coding knowledge. It offers flexibility and customization options that can scale with the growth of a business.
Who AEM is for
✅ On the other hand, Adobe Experience Manager (AEM) is specifically designed for enterprise-level organizations with complex requirements and larger teams. AEM provides a comprehensive suite of features and capabilities necessary to handle the demands of large-scale websites and digital experiences.
It offers advanced customization options, robust content management capabilities, and integration with other Adobe products. It provides scalability and flexibility to handle the needs of enterprise-level projects.
The takeaway: Webflow is suitable for freelancers, small businesses, and mid-sized companies, while AEM caters to enterprise-level organizations, each offering features tailored to their respective needs.
Design and development flexibility
Webflow’s flexibility
✅ Webflow stands out with its remarkable flexibility, offering responsive design tools and customization options that empower designers of all skill levels.
With its user-friendly visual interface and design-oriented features, Webflow enables designers to bring their creative vision to life by customizing and fine-tuning the visual aspects of their websites without extensive coding knowledge.
AEM’s flexibility
✅ On the other hand, AEM's support for advanced customization and integrations allows developers to implement highly tailored solutions that meet the specific requirements of enterprise-level projects. AEM provides the flexibility and technical capabilities necessary to create sophisticated and scalable websites with complex functionality.
The takeaway: Webflow empowers designers with responsive design tools and customization options, while AEM excels in creating complex and customizable layouts, offering advanced customization and integrations for developers.
Content management and personalization options
Webflow’s CMS
✅ Webflow provides an integrated content management system (CMS) that allows users to efficiently organize and manage their website content.
The CMS in Webflow enables users to create and update pages, blog posts, and product listings seamlessly. It offers a user-friendly interface that makes it easy to add, edit, and delete content, empowering users to maintain their website's information architecture effectively.
AEM’s CMS
✅ AEM provides a comprehensive suite of content management capabilities. It includes workflow management, allowing teams to collaborate and streamline the content creation and publishing process. Additionally, AEM enables multi-channel content delivery, ensuring that content is optimized and delivered consistently across various platforms and devices.
Tailored content
Both Webflow and AEM also provide personalization options to target specific audiences with tailored content. These platforms offer the ability to deliver personalized experiences based on user data, behavior, or segmentation. Whether it's dynamically displaying content based on user preferences or customizing messaging for different audience segments, both Webflow and AEM provide the tools necessary to create personalized experiences that engage and resonate with users.
The takeaway: Webflow has a user-friendly CMS for efficient content management, while AEM provides advanced content management capabilities, workflow management, and multi-channel delivery for enterprise-level organizations.
Pricing and cost considerations
Webflow’s pricing

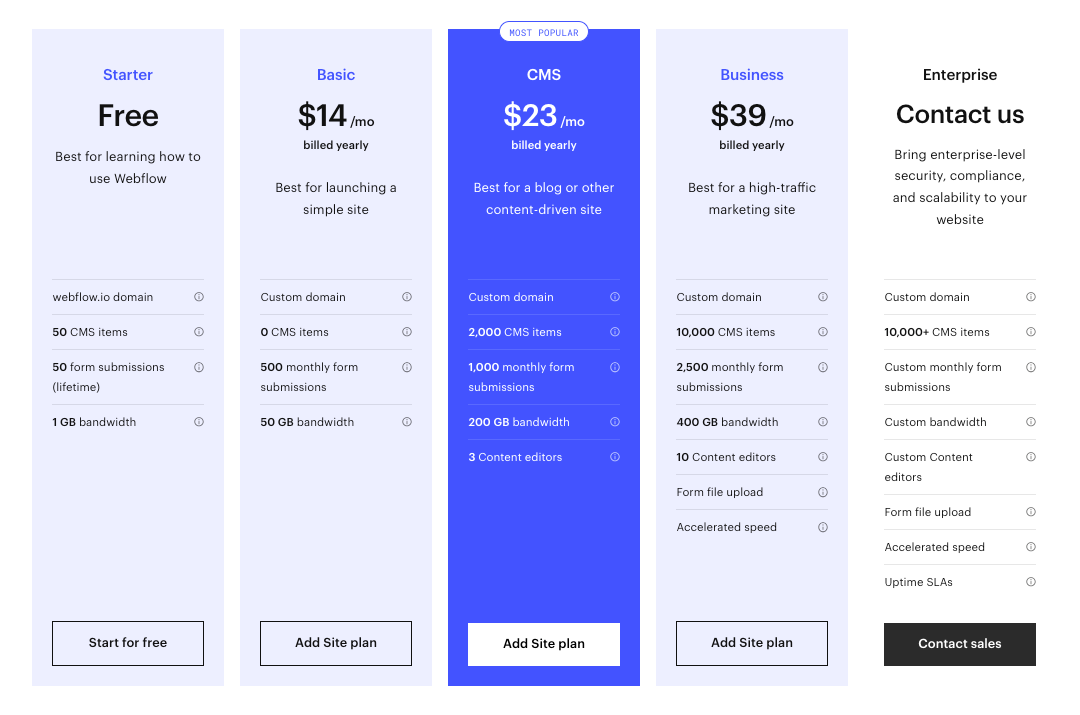
✅ Webflow operates on a subscription-based pricing model with different tiers to choose from. Each plan offers various features and capabilities, allowing users to select the one that best aligns with their needs and budget.
The pricing tiers typically include different levels of access to advanced features, increased storage limits, and additional support options. This subscription model provides transparency and flexibility, enabling users to scale their subscriptions as their website or business grows.
Webflow's subscription-based pricing offers transparency and the ability to choose a plan that aligns with your requirements and financial capabilities. This makes it a suitable option for freelancers, small businesses, and mid-sized companies looking for a cost-effective solution.
💡 Confused about Webflow’s pricing? Check out our full guide on how much Webflow costs!
AEM’s pricing

✅ AEM follows an enterprise-level pricing structure. As a robust and comprehensive platform designed for large-scale organizations, AEM's pricing typically involves licensing and additional costs for implementation and customization.
It is important to consider the total cost of ownership, including licensing fees, implementation costs, and ongoing maintenance expenses, when evaluating the affordability of AEM.
AEM's enterprise-level pricing structure may be more suitable for larger organizations with complex requirements and dedicated resources. While it may involve higher upfront costs, AEM offers advanced features, scalability, and customization options that cater to the needs of enterprise-level projects.
The takeaway: Webflow offers subscription-based pricing with different tiers, making it cost-effective for freelancers and small to mid-sized companies, while AEM follows an enterprise-level pricing structure suitable for larger organizations with complex requirements.
Should You Choose Webflow or Adobe Experience Manager?
Here over at Hedrick, we’re huge Webflow fans, so we might be a bit biased. 🤓
But ultimately, although it’s a perfectly functional platform, AEM comes with a lot of drawbacks that have made large organizations switch to Webflow in recent years.
❌ The first reason for this is that Adobe Experience Manager is one of the hardest programs out there to master. Developers who have been working with AEM for years still aren’t 100% comfortable with all of its aspects.
❌ Another massive con is how expensive it can get – pricing for AEM ranges from $250,000 to $1,000,000. Seems a bit much when Webflow offers the same features for a fraction of the price, right?

👉 As a result, with AEM, companies with a smaller budget often end up stacking projects onto one instance which hugely compromises performance.
At the end of the day, this is our bottom line when it comes to deciding between Webflow vs Adobe Experience Manager:
- AEM is complex, and has an extremely complicated learning curve, whereas Webflow is significantly easier to wrap your head around.
- AEM’s pricing is not great – you’ll experience high licensing costs, complex pricing structures, and significant ongoing expenses. Webflow, however, has truly transparent pricing and is really scalable.
- AEM projects often require extended development and testing cycles, which leads to delayed launches and updates. Webflow has tons of measures in place to help you effortlessly deploy changes after launch.
- AEM necessitates you to perform ongoing maintenance and updates whereas with Webflow you don’t have to take care of any platform maintenance, security updates, and hosting concerns.
Related articles
Read more
Read more
Read more
Hire Hedrick, Your Webflow Sidekick
Whether it's developing new websites and landing pages, building complex animations, integrating apps, or adding some custom code – if it's related to your Webflow site, we can help!